最近リングフィットアドベンチャーを始めました、aimofです。 Twitterで画像を利用して言葉を目立たせたいときってありますよね?
文字を画像にする経緯
昔オンライン勉強会に参加して、文字を画像にして添付できたら見やすくていいなーみたいな話を聞きました。 その結果生まれたのが、 mojigen というリポジトリです。 Go製のコマンドですので、
- 作るのが大変
- 使う準備が大変
- コマンドだから使うのも大変
大変づくしだったのでWebサイトにしました。
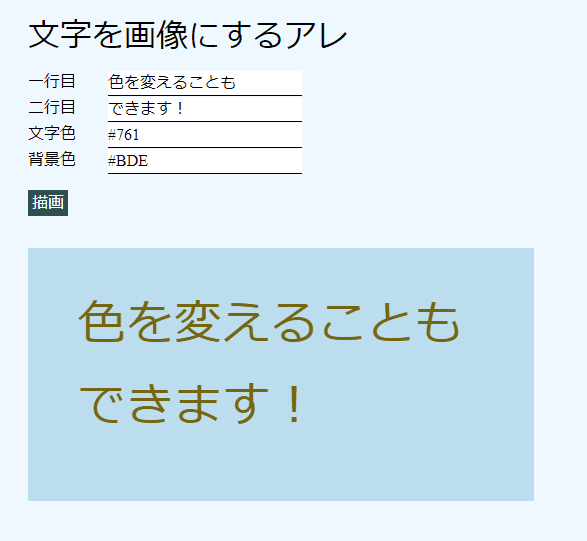
文字を画像にするアレ
文字を画像にするアレ こちらのサイトです。 機能はシンプルで、一、二行目を埋めて生成ボタンを押すだけです。
Twtterで画像を使って主張したいときにはぜひどうぞ!
リポジトリ
こちらのリポジトリ にソースがあります。
Goで作った時には、フォントを読み込んだり、imageパッケージを使ったりでなかなか大変だったんですが、JavaScriptのcanvasを使ったら秒で完成しました。 この手の処理だとやはりJavaScriptは強いですね。
まとめ
- プログラミング言語によって得手不得手がある。
- とりあえず手を動かす。